NUXT 入門筆記
緣起
7/2 時剛好講了一場 Nuxt 的 AppWorks School 線上分享會,準備了兩三天的內容,只用來線上分享一個小時太可惜了,一定要寫下來記錄一下才對。
但 7/1 才進新公司, TypeScript、react、redux 和一堆沒用過的 library ,加上 8 月決定要搬家所以要來賣一些不想帶走的家具,實在是有點過忙。趁著這個月的分享會到來(剛好分享 react hook),趕稿一下。
Get Start
這次入門講座以完成一個小專案為目標,並由四個部分組成:
- Create project
npx 安裝: npx create-nuxt-app <project-name>,安裝選項參考:

官網安裝說明: Nuxt install
- Directory Structure: 會在接下來的段落一一說明。
安裝完的目錄參考:

- Vuetify (Optional): Vue 的 UI 框架,但與 Nuxt 沒有必需的相依關係。
- To be continue —
Directory Structure: Layout
不同的 page 可以有不同的頁面布局,Side bar 的有無,Key Visaul 的呈現等等。
要建立一個新的 layout ,只需要在 layout 資料夾中,建立一個 .vue 檔案,並且在 <template> tag 裡面設計自己喜歡的樣板,最後只要注意記得放入 <nuxt /> 來預留空間給每個 page 的內容就完成了。
而在這層資料夾底下的 Error page 是一個特別的存在,當 user 輸入了一個沒有被設定到的 Url 時,nuxt 就會將 error page 給渲染出來。所以意義上來說他是一個 page,而非 layout,因此他也不能在 <template> tag 裡面放入 <nuxt />。
範例:
Default: 預設的 Layout,首頁將會使用這個 layout。
notHomePage: 非首頁部分的 Layout。
error: error page。
為了簡單的讓大家看出差別, notHomePage 與 Default Layout 的差別是: 只更改了 appbar 的顏色,並且在第 21 行多加了一個按鈕元件而已。
Directory Structure: Pages
在 Pages 資料夾下的每個 .vue 檔案,都會依照檔名去建立一個對應的 url,而 index.vue 則是預設的首頁。例如建立一個 /pages/helloworld.vue 就可以使用 helloworld 這個 route 來看到這個 page。
範例:
index.vue: 首頁,裡面的 fetchPokemons() 是用來抓取資料的 function。
pokemons: 顯示抓回來的資料的頁面,可以看到在第 29 行設定了這一個 page 所要使用的 layout。
Directory Structure: Store
Vuex 是一個用來管理 state 的 library,要在 nuxt 中使用他,只需要在 store 底下建立一個 index.js。另外 vuex 裡的 action 也可以用來處理像是拿資料這類非同步的問題。
範例:
剛剛在 index.vue 裡面有呼叫 pokemons/fetchPokemons,這是個要去 endpoint 取得資料的 action。那現在就在 store 底下建立一個 pokemons 來實踐他吧。
備註: import 進來的 GET_POKEMONS 可以在 /graphql 底下找到。
Directory Structure: Components
存放 components 的資料夾,唯一要注意的是不可以在 component 內取用非同步的資料。
範例:
PokemonCard: 顯示單隻 Pokemon 資訊的卡片,有了這個 component 就可以直接用 v-for 把拿到的 Pokemon 都用這個 component render 出來。
Bug 紀錄
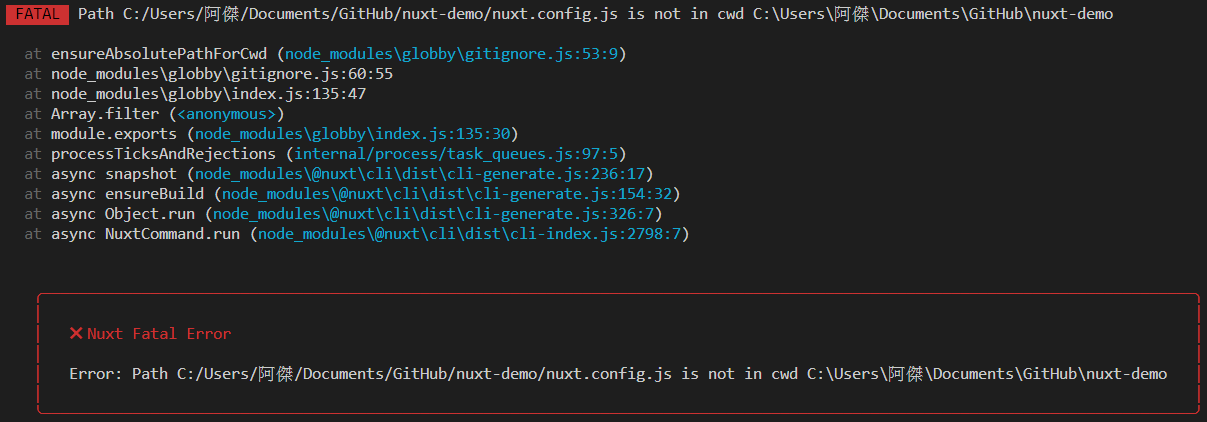
build 專案的時候遇到了這個問題:
 若沒有仔細看還看不出來兩個 Path 的斜線方向不同,還以為電腦跳針硬是把一樣的說成不一樣,猜想可能是 window 環境的 bug 吧。
若沒有仔細看還看不出來兩個 Path 的斜線方向不同,還以為電腦跳針硬是把一樣的說成不一樣,猜想可能是 window 環境的 bug 吧。
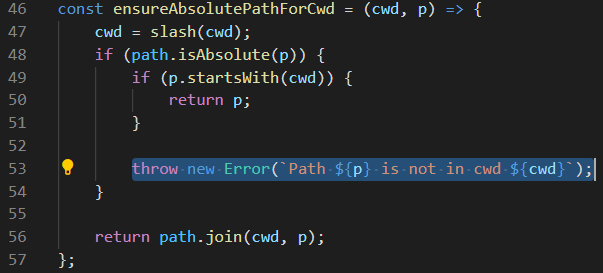
 發現是某個 node module 裡的問題,找到問題就好解決了,幸好最後還能成功 deploy。
發現是某個 node module 裡的問題,找到問題就好解決了,幸好最後還能成功 deploy。
小結
至此 nuxt 的基本使用算都提到了,其他相關的開發文件就留給需要的人去閱讀吧 xD。附上 Demo 連結。