Hugo 筆記
舊筆重提
因為懶,所以我一年半沒寫文章了。趁著這次決定要回來經營部落格,紀錄一下當初學 Hugo 的一些重點。
近況更新
半年前換了第三份工作,三個月前買了預售屋,上個月去醫院檢查發現眼球脫皮,剛領了年終,下周春節,妹子目前待業,最常在家裡看肥波看劇跟放屁(偶爾一起寫 side project)。

肥波吃吃照
What is Hugo
Hugo 是一個用 Go 編寫的靜態網站生成器。
靜態網站與動態網站簡單來說可以用「是否有使用資料庫」以及「是否有很多的互動功能」來區分。
部落格這類型的網站,主要的功能就是向 User 展示文章內容,可以做到「不使用資料庫」&「不需要很多互動功能」。
並且相較於讓工程師自己寫一個部落格網站,使用 Hugo 這樣的工具,可以讓我只需花少少的時間下載 Hugo 以及選出自己喜歡的 Hugo Theme,接著就開始專心在文章的產出上。
安頓 Hugo
- 下載
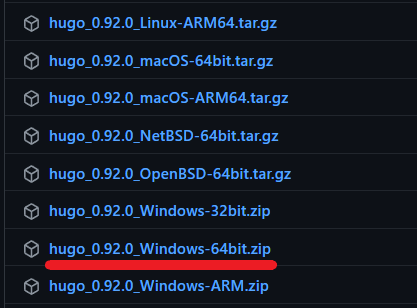
我的電腦是 Window 系統的,一個很快就能安裝好 Hugo 的方式就是找到 Hugo 的 Releases,並且下載屬於自己電腦系統的壓縮檔,或是也可以參考官方文件。

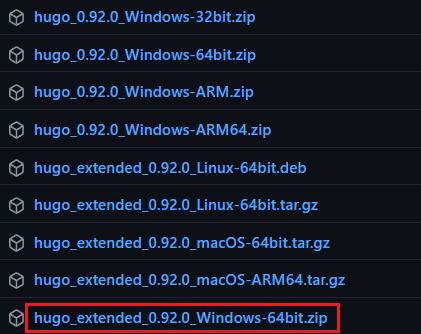
(後來發現有些 Hugo Theme 會需要 hugo extend 的版本,一樣可以在 release 中找到喔~)

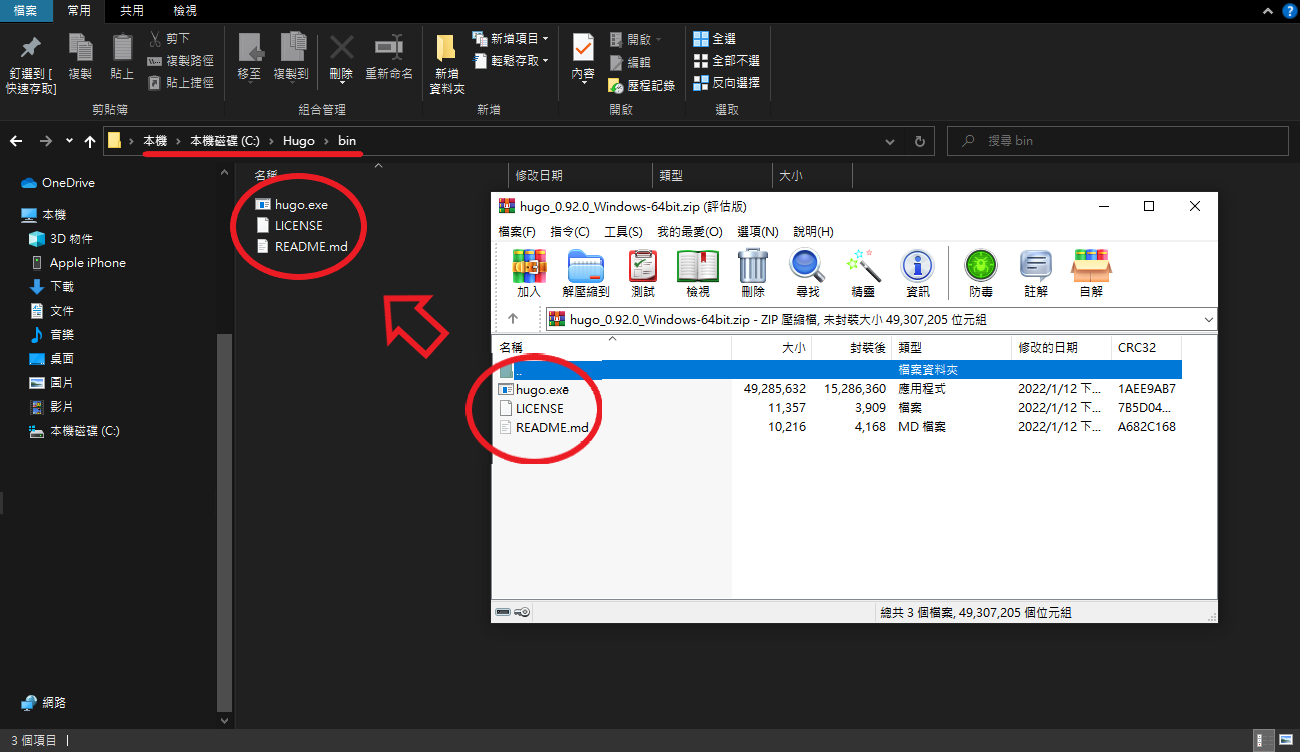
下載完之後在 C 槽建立一個名為「Hugo」的資料夾,然後在「Hugo」資料夾的資料夾底下在建立一個「bin」資料夾,最後把剛下載下來的 zip 裡面的檔案全部丟進 bin 資料夾中。

- 加入環境變數
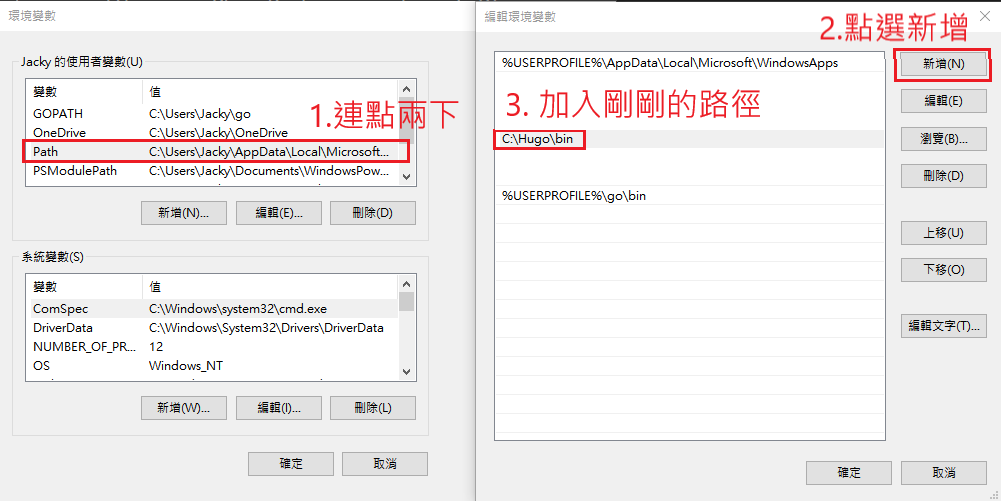
為了能讓電腦認識剛剛下載的 Hugo 的指令,我們得在系統環境變數中加入剛剛安置的 Hugo 路徑:

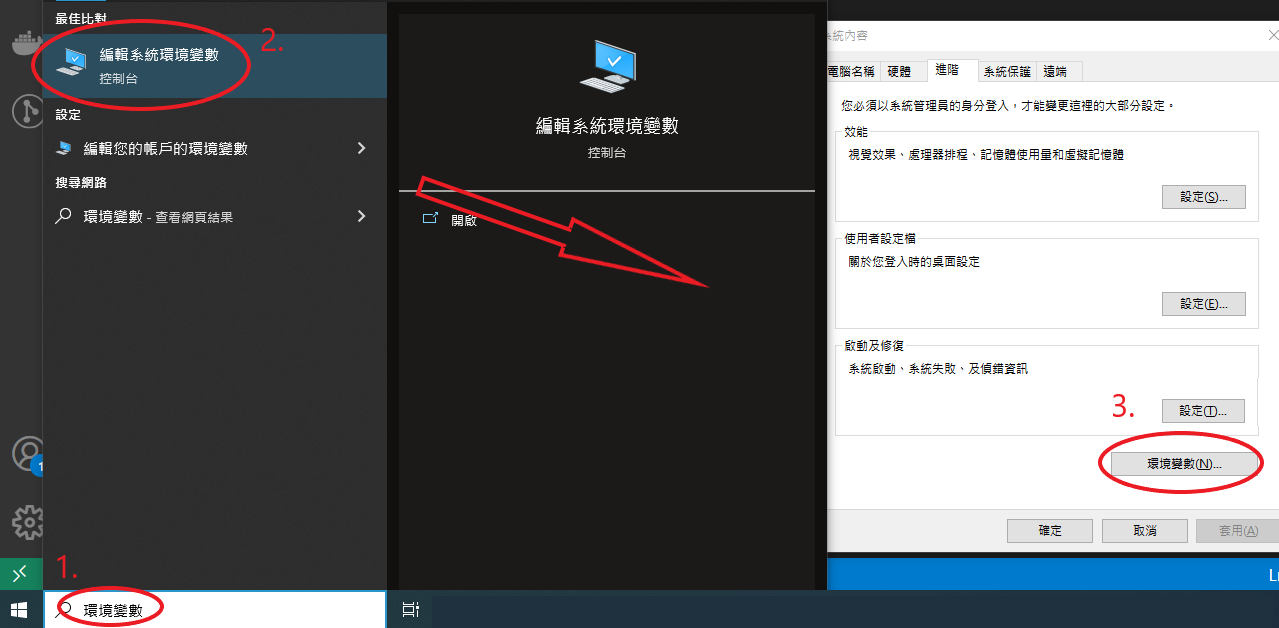
按下電腦畫面左下角的「開始」,搜尋「環境變數」找到「編輯系統環境變數」,接著按下環境變數,然後按照下圖操作。

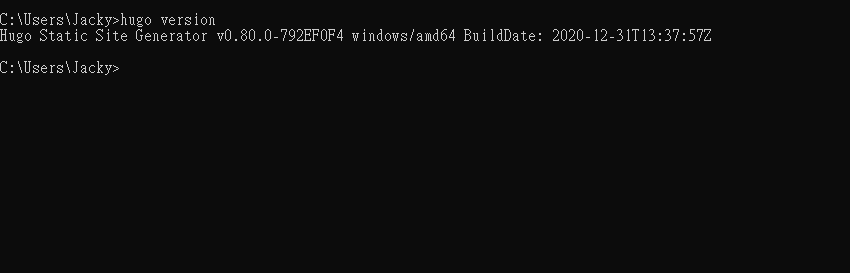
完成之後按下鍵盤上的 Window + R 鍵,輸入 cmd ,看到 cmd.exe 的畫面之後輸入 hugo version,如果可以像下圖正確地看到自己安裝的 Hugo 版本後,就算是成功安頓 Hugo 了。

建立 Hugo 專案
打開 Vscode 的 terminal or CMD,在希望建立專案的資料夾底下輸入 hugo new site "自己的專案名字",然後進到自己的資料夾中,執行hugo server,若能看到 server 成功運行,就算是建立成功了。
使用 Hugo Theme
接下來要給我們的網站加上水水的外表,但由於 Theme 的作者們 create 出來的 Theme 使用文件都有所不同,有時候想切換 Theme 時會讓我們一時不知道怎麼做,這邊提供幾個重要的步驟給大家 follow。
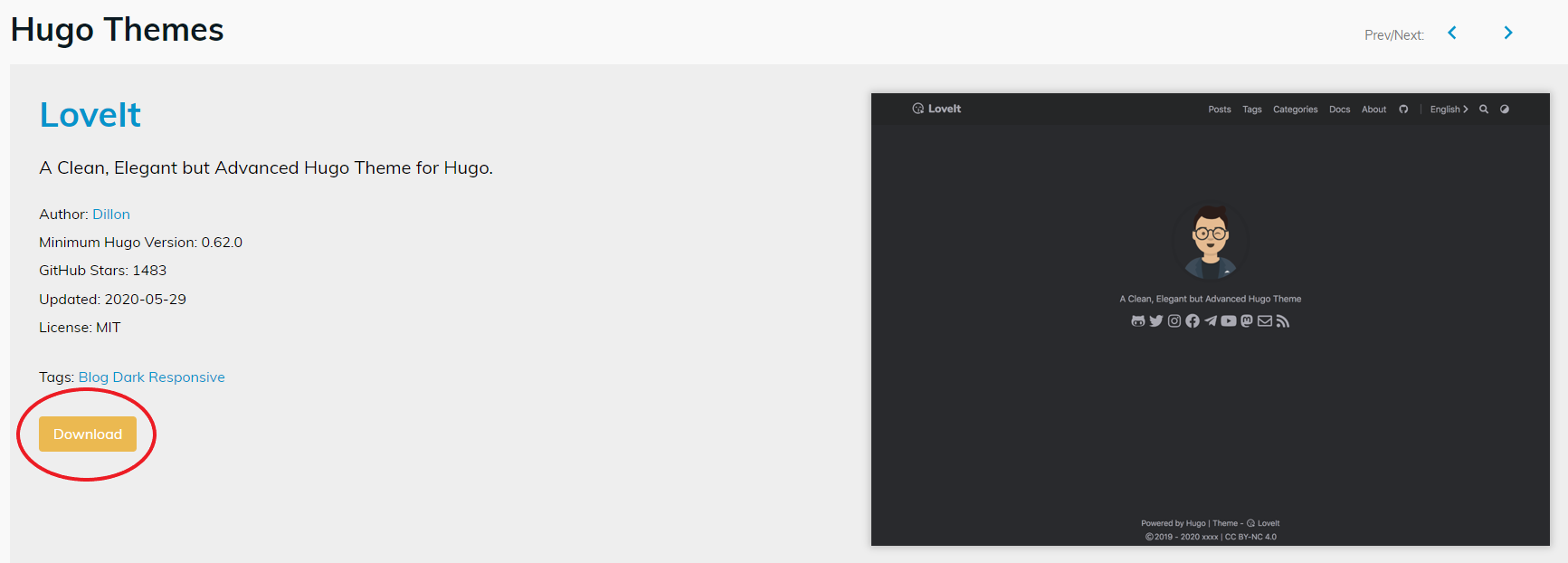
- 在 Theme 列表中找到自己喜歡的樣式,點進去能看到一個大大的 Download 按鈕

- 複製這個按下 download 後導向的網址,然後在自己建立的專案下,
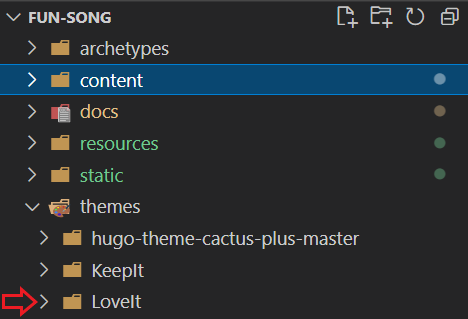
cd theme(進到專案的 theme 資料夾底下),並執行git clone "你複製的網址".git。 例:git clone https://github.com/dillonzq/LoveIt.git,可以看到 theme 資料夾中有自己新增的 theme 就算成功下載 Theme 了。

- 每個 Theme 會有屬於自己的
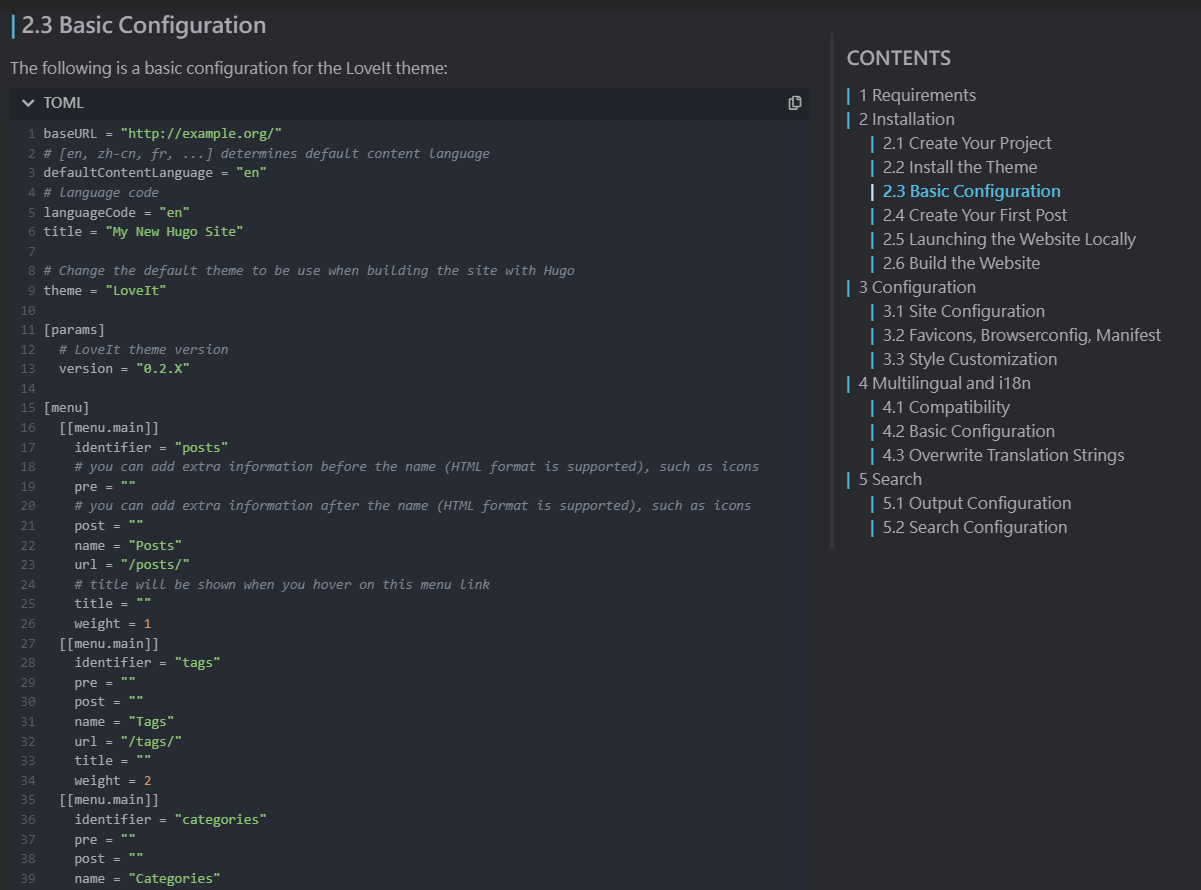
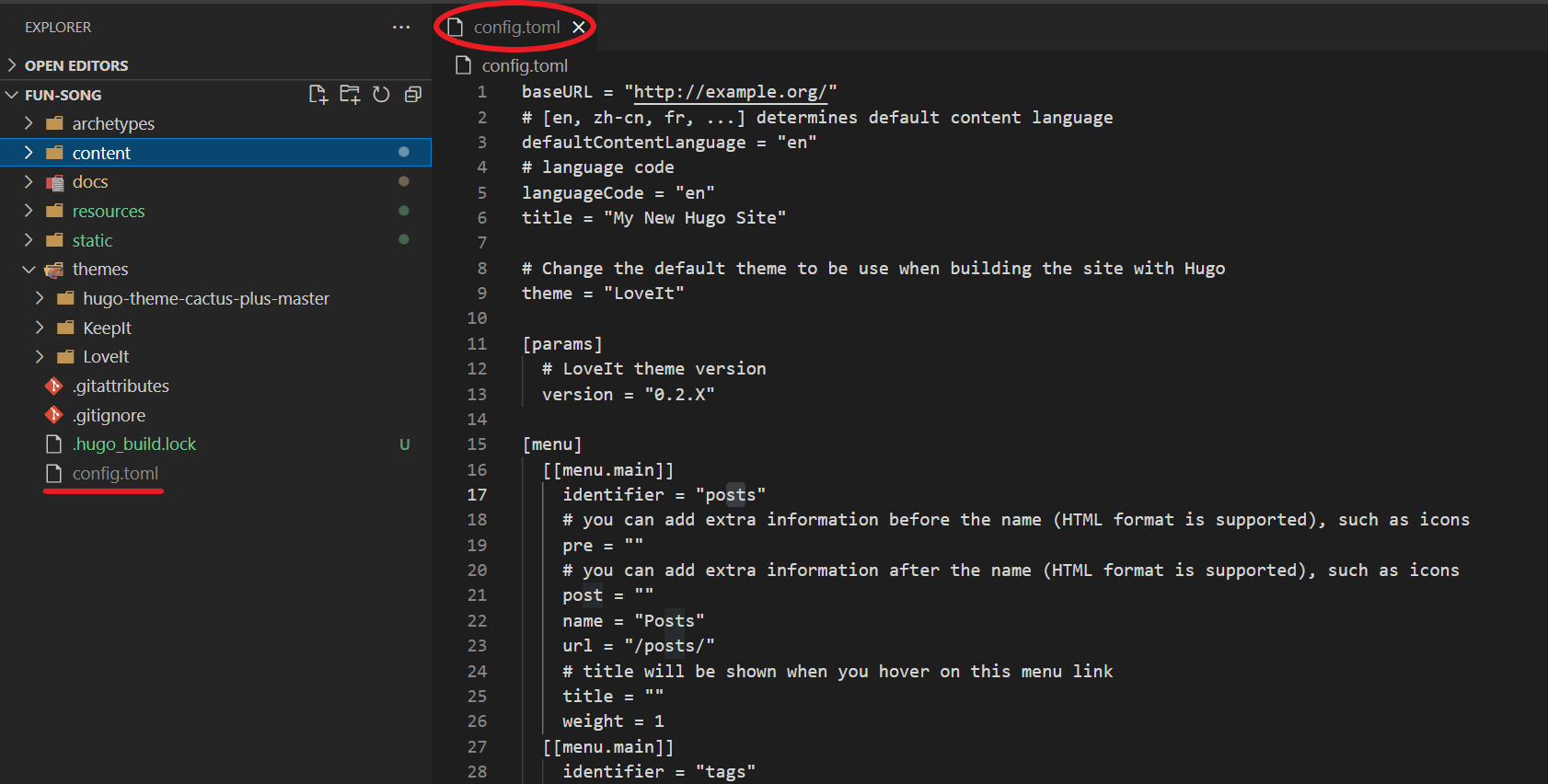
config.toml要設定,設定的文件通常在各個 Theme 的頁面中可以找到,例如這個 LoveIt 的 Document,可以帶我們找到詳細的文件。並且在 Basic Configuration 的小標題中提供了 sample 。

將 sample 複製下來,找到自己專案中的 config.toml 並貼上,基本上就算完成 Theme 的基礎設定了。

run hugo and build
現在我們可以在專案資料夾的路徑下,執行 hugo server 來看看自己目前 Hugo 網站的樣貌。
當想要打包專案來進行部屬時,可以使用 hugo 來進行打包,這個指令會生成一個 public 資料夾,裡面的檔案就可以拿來部屬靜態網站了。
使用 Github Page Host 網站
老實說這部分沒有花足夠的時間去研究,這邊就簡單紀錄自己的做法:
- 將原始的 code 留在
devbranch 上。 - 修改 config.toml 內容(包含
baseURL,publishDir改成 docs,canonifyurls設成 true) 。 - 執行
hugo把靜態網站在docs路徑下 build 出來。 - commit change。
- checkout 到
mainbranch,然後執行git checkout dev docs/把 dev branch 的 docs 資料夾整包拉到 main branch。 - 把
mainbranch push 到 github,在 github 設定 github page,讓他 host main branch 中的 docs 資料夾。
這樣就可以在 github 提供的 github page 連結看到自己的 Hugo 網站了。